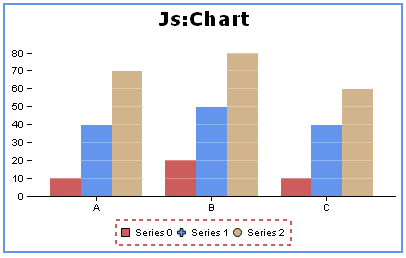
legend: {
visible: true,
position: 'bottom',
lineStyle: {width: 2, color: 'indianred', dash: '4 4'},
},

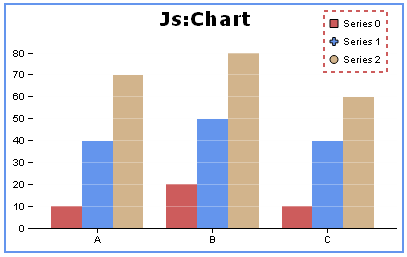
legend: {
visible: true,
position: 'free',
lineStyle: {width: 2, color: 'indianred', dash: '4 4'},
xy: {x:320, y:8}
},

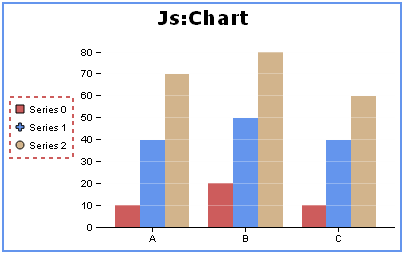
legend: {
visible: true,
position: 'left',
lineStyle: {width: 2, color: 'indianred', dash: '4 4'},
},

legend: {
visible: true,
lineStyle: {width: 2, color: 'indianred', dash: '4 4'},
},

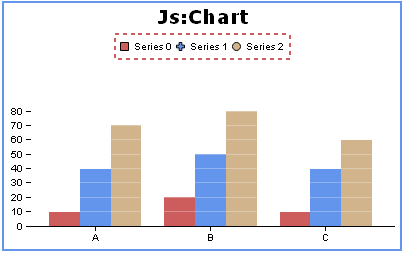
legend: {
visible: true,
position: 'top',
lineStyle: {width: 2, color: 'indianred', dash: '4 4'},
},